Il Responsive Design è una delle ultime tendenze del web design. Ma cosa si intende per Responsive Design?
Il Responsive Design nasce come risposta naturale alla crescente quantità di persone che quotidianamente, utilizzano smartphone e tablet per navigare sul web. Possiamo definire Responsive un sito web il cui layout si adatta al device che lo sta visualizzando, indipendentemente dalla risoluzione utilizzata.
I vantaggi che può offrire un sito web Responsive:
- Aumento delle visite: l’accesso ai siti web da dispotivi mobili rappresenta oggi il 16% del totale
- Google: predilige i siti web Responsive. Ha da poco lanciato l’etichetta “mobile-friendly” nelle SERP dei risultati di ricerca mobile. I siti vecchio stile, con layout fisso, appaiono più in fondo nella SERP rispetto ai siti responsive.
- Benefici SEO: Un unico sito web con un unico URL. In un primo momento, per creare un sito mobile, era necessario utilizzare differenti domini o sottodomini con la conseguente causa della duplicazione dei contenuti, ora non più.
Es:
www.piesseweb.com
http://mobile.piesseweb.com - Ottimizzazione e risparmio tempo/denaro: modifiche e aggiornamenti vanno effettuati una volta sola poiché il sito è unico.
- Minore frequenza di rimbalzo: una navigabilità facilitata su dispositivi mobili diminuisce la frequenza di rimbalzo, poiché gli utenti riescono a navigare il sito e non sentono la necessità di scappare.
- Aumento delle conversioni: un sito responsive facilita la navigazione su tutti i dispositivi mobili e induce, più facilmente, l’utente a procedere con l’acquisto nel cso di un e-commerce o aumentare il numero di potenziali clienti.
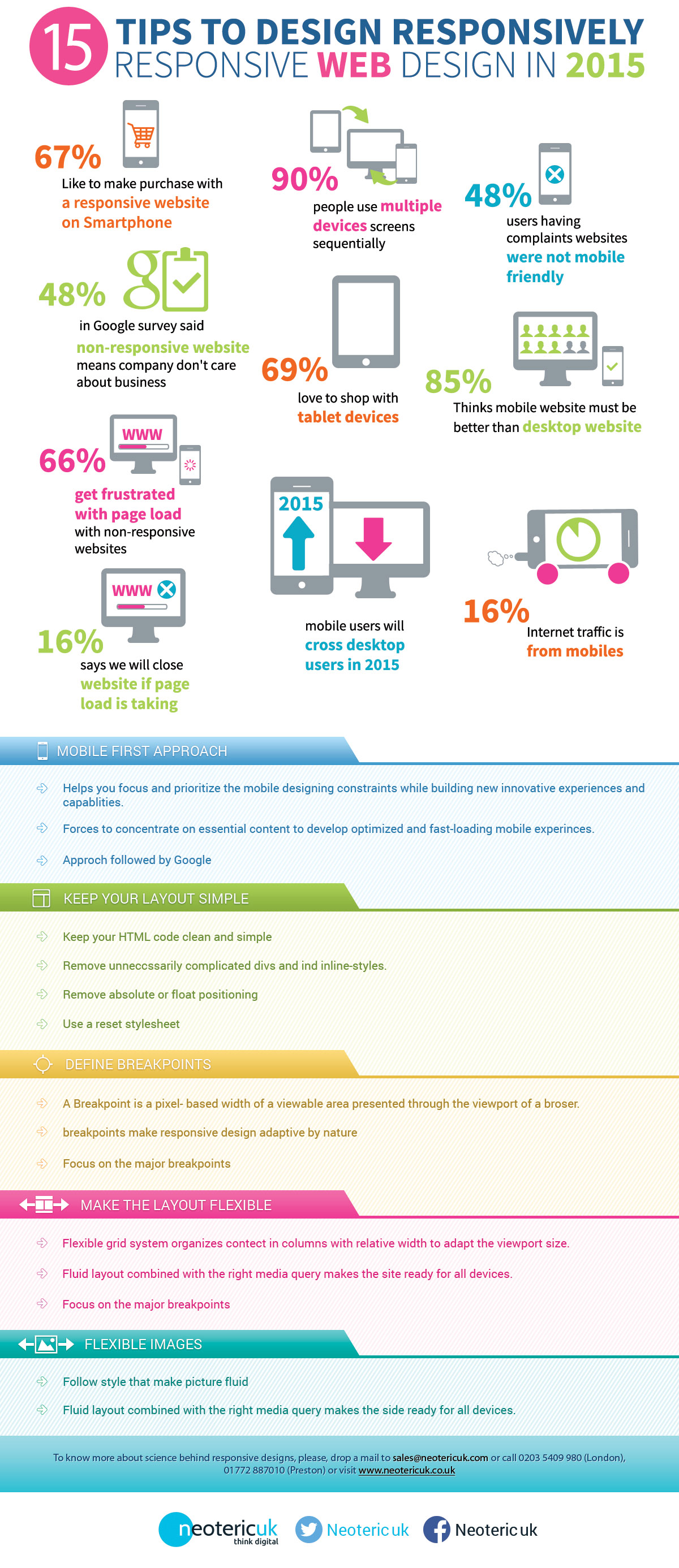
Ecco un’ infografica che illustra l’importanza di un sito ottimizzato per il mobile. Stando ai dati descritti al 67% delle persone piace fare acquisti su un sito web visibile su smartphone. Un altro 48% degli utenti si lamenta che i siti web non sono mobile friendly. Non è una sorpresa, inoltre, che il 16% degli utenti afferma di chiudere un sito web se il caricamento della pagina richiede troppo tempo.